ServiceNow – ITSM & ITIL
Introduction
The ServiceNow platform provides a variety of products, one of which is Information Technology Service Management (ITSM), which is part of IT Workflows. In addition to ITSM, the term Information Technology Infrastructure Library (ITIL) is frequently used. Understanding these terms enables the user to use this product successfully with all of the additional benefits provided by the ServiceNow platform.
If you are unfamiliar with the ServiceNow platform, we have written a separate blog post about it What is ServiceNow?
In this post, we will define ITSM and ITIL and discuss the differences between them.

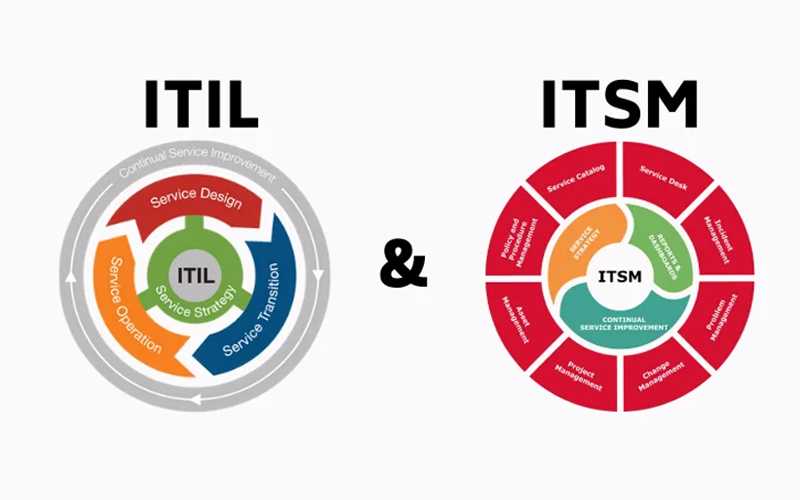
Information Technology Service Management (ITSM)
ITSM is made up of three major components. We can deduce the following from the name:
- Information Technology
- Service
- Management
The components mentioned above can work independently, but also in tandem. ITSM is defined by the combination of these components and their interaction.
The first component, Information Technology (IT), is simply hardware, software, and all IT resources.
The second component, service, is typically defined as the transformation of a business problem or opportunity into an IT solution. The most common example is a software application developed as a solution to a real-world business problem. Services are everything that IT does to add value and make a difference.
The third component, management, is an activity that ensures that IT services provide maximum value.
People in today’s world have become increasingly reliant on various IT services, particularly when it comes to business.
ITSM can be defined as an activity that combines the three previously mentioned elements: information technology, services, and management in order for the organization’s IT department to deliver services or solutions that provide the most value.
ITSM is more concerned with users than with IT systems.
The goal of ITSM is to ensure that the organization is constantly improving its ability to produce IT services that are valuable to the company.

Information Technology Infrastructure Library (ITIL)
ITIL comes after ITSM. ITIL was developed as a set of best practices for improving ITSM, resulting in higher quality in the development of new IT services.
ITIL’s mission is to maximize the value of information technologies.
ITIL encompasses several concepts:
Value
Value is a critical factor that is carefully considered. The goal is to balance the value exchange so that both parties (service provider and service customer) benefit. When it comes to value, there are a few instances where one-sided value has proven to be beneficial.
Output vs Outcome
Output is the result of an activity or IT service, whereas outcome indicates how useful the outputs are. Always aim for the best results. However, if the outcome is not satisfactory, then the output must be different.
Utilities & Warranty
A utility can be defined as what something does and what its purpose is, whereas a warranty can be defined as how it works, whether it is safe, available, of good quality, and so on. The rule is that both must be present in service.
Service
What exactly is a service? Service is defined as adding value by facilitating the outcomes that clients desire while avoiding certain costs and risks.
Service Offering
This concept is based on the provision of one or more services to a specific group of clients and includes the exchange of goods, services, or access to resources.
Service Management
A set of specific organizational capabilities for providing value to clients through a variety of services.
Service Relationship
Service is the result of collaboration between the service provider and the service customer.
Organization
An organization can be represented by a single person or by a group of people, each with its own set of functions and responsibilities. Organizations are both service providers and consumers of services.
Service Consumer Roles
- Client
- Determines service needs and comprehends the big picture.
- User
- A user is someone who uses the services.
- Sponsor
- The sponsor approves the service relationship.
There are several versions of ITIL. ITIL 4, which was released in 2019, is the most recent version. ITIL 4 is regarded as the most adaptable and agile version to date. This version introduces the Service Value System (SVS), which is based on the idea that demand and opportunities are input values from which IT products are generated as output.

Conclusion
ITSM and ITIL are not common terms, but they do have meanings. They provide a different approach to problem-solving in the IT department because they encourage questions about what we are doing, how we are doing it, and whether we are doing it in the best way possible. Because ITSM is such a broad term, it has its certifications that include ITIL.
If you are interested in ITSM or ITIL, you can find more details on the official website What is ITSM? or What is ITIL?.
We invite you to follow us on social networks so you can keep up with all our latest projects and news.